Nuxt 3.3
✨ DX при разработке локального модуля
Мы внесли множество изменений, чтобы включить локальные модули и улучшить DX.
Теперь мы автоматически отсканируем вашу папку ~/modules и зарегистрируем в ней файлы верхнего уровня как модули в вашем проекте (#19394).
Когда эти файлы будут изменены, мы автоматически перезапустим сервер nuxt.
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
Мы теперь также предоставляем nuxt/kit для легкого доступа к композаблам набора в вашем локальном проекте без необходимости устанавливать @nuxt/kit (#19422).
Читайте документацию о локальных модулях.
♻️ Перезапуск Nuxt
Вы можете добавлять файлы в массив watch для автоматического перезапуска сервера (#19530). Это может быть особенно полезно для авторов модулей. Вы также можете инициировать перезапуск сервера Nuxt с помощью нового хука restart (#19084).
🔥 Улучшение производительности
Мы увеличили maxAge статических ассетов до 1 года в соответствии с лучшими практиками (#19335), а также поддерживаем tree-shaking вашей сборки (#19508).

Также теперь мы поддерживаем предварительную загрузку <NuxtLink> с маршрутом в объектном синтаксисе (#19120):
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
Мы также отслеживаем, сколько времени занимает настройка каждого используемого вами модуля, и предупреждаем, если это занимает слишком много времени. Вы можете увидеть все эти значения, запустив свой dev-сервер с DEBUG=1 (#18648).
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
Вы также можете воспользоваться некоторыми внутренними оптимизациями Nuxt, настроив композаблы так, чтобы они были treeshaken в определенном окружении (#19383) или чтобы магические ключи инжектировались автоматически (#19490).
🐛 Обработка ошибок
Теперь мы по умолчанию обрабатываем ошибки чанков (#19086), то есть если ваш сайт обновляется с помощью редеплоя, мы автоматически обрабатываем его перезагрузку при навигации.
Чтобы отключить это поведение, установите для опции experimental.emitRouteChunkError значение 'manual' и обрабатывайте его самостоятельно с помощью нового композабла reloadNuxtApp. Подробнее о том, как мы реализовали это в нашем плагине chunk-reload.client.ts.
Вы также можете установить experimental.restoreState, чтобы сохранить часть состояния вашего приложения при перезагрузке:
defineNuxtConfig({
experimental: {
restoreState: true
}
})
У нас также появился новый экспериментальный компонент обработки ошибок: <NuxtClientFallback> (#8216) , который может перехватывать ошибки рендеринга на сервере, заменять их на fallback-контент, и гранулярно запускать повторный рендеринг части с ошибкой на клиенте. Это можно включить с помощью experimental.clientFallback - отзывы приветствуются!
⚡️ Улучшения в head
Мы мигрировали на прямое использование unhead (#19519) - и автоматически tree-shake серверные head композаблы, такие как useServerHead из вашей клиентской сборки (#19576), что означает, что вы можете иметь отличное SEO без необходимости включать логику метатегов, которая имеет значение только для краулеров в вашей клиентской сборке.
Также появился новый композаблuseHeadSafe, который обрабатывает ввод недоверенного пользователя (#19548).
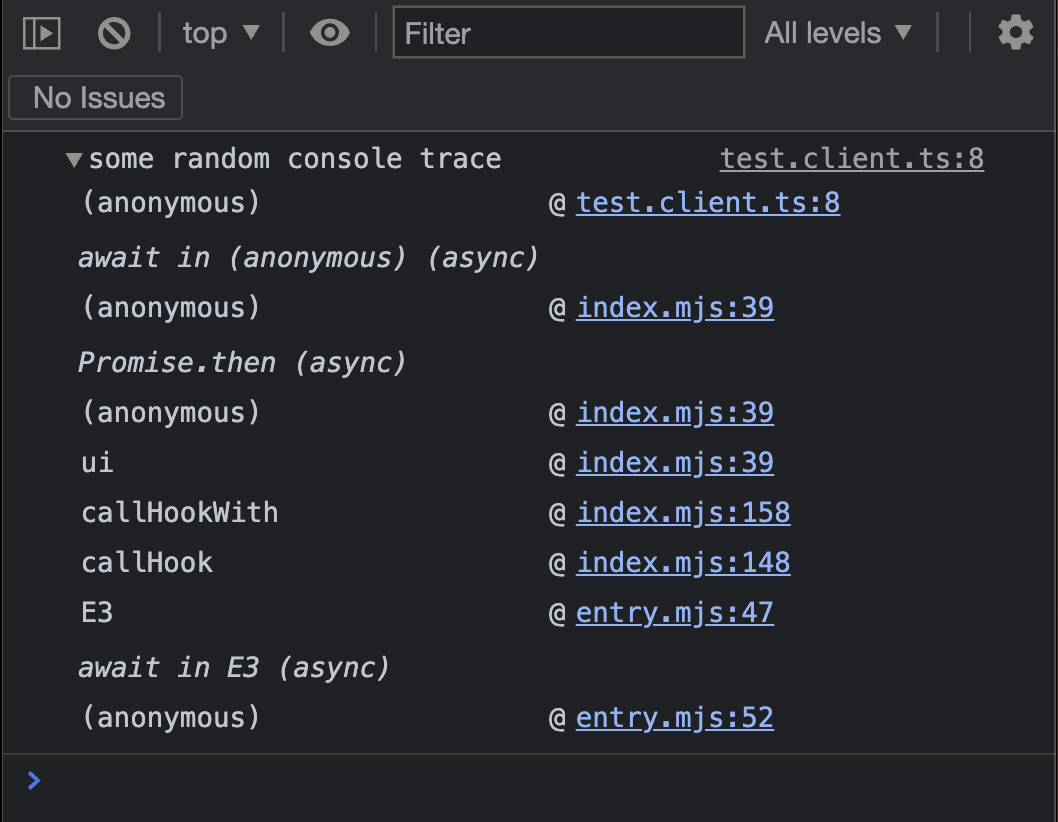
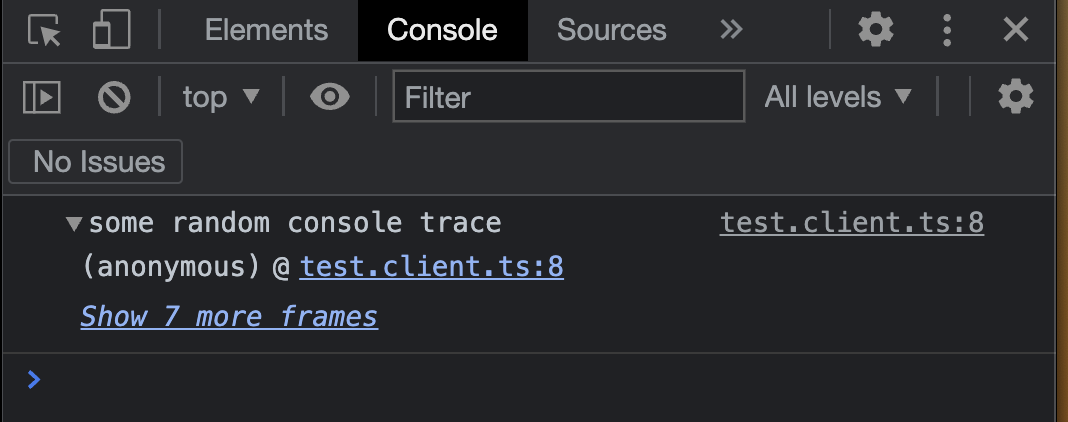
🪵 Улучшенное логирование в браузерных DevTools
Работая с командой Chrome DevTools, мы добавили несколько функций в экосистему unjs + Nuxt, что означает, что теперь у нас есть первоклассная поддержка скрытия внутренних трассировок стека Nuxt из логов в вашем браузере (сейчас на базе Chromium) #19243. Мы также внесли несколько улучшений в трассировку стека с использованием хуков Nuxt (unjs/hookable#69 и unjs/hookable#68), имплементирующих console.createTask.
| До | После |
|---|---|
 |  |
💪 Улучшения типов
Типы для серверных API-маршрутов теперь более корректны - из возвращаемого типа удалены несериализуемые типы (unjs/nitro#1002).
Мы также теперь лучше типизируем NuxtApp и правильно типизируем неизвестные инъекции для большей безопасности типов (#19643).
И если у вас были проблемы с правильными типами при использовании transform + default с композаблами Nuxt, которые получают данные, больше не бойтесь - теперь мы определяем типы правильно (#19487).
⚗️ Улучшения Nitro
Этот релиз поставляется с Nitro v2.3, в котором реализовано множество собственных улучшений. Более подробную информацию можно найти в релизе.
Теперь мы поддерживаем useAppConfig в маршрутах сервера nitro (#19489) - долгожданное изменение. Теперь useAppConfig постоянно доступен во всем вашем приложении для non-runtime-конфигурации из слоев, модулей и т.д.
Мы также добавили хук nitro:build:public-assets, позволяющий модифицировать ассеты, выводимые на этапе пререндера/билда nitro (#19638).
🛠️ Изменения в сборке
В рамках перехода к первоклассной поддержке PNP и поддержке pnpm без --shamefully-hoist мы отказались от поддержки некоторых внутренних (устаревших) утилит, использующих паттерны разрешения CJS (#19537 и #19608).
Также теперь мы разрешаем такие зависимости, как nuxt, @nuxt/kit и другие, используя пути поиска ESM. Мы будем внимательно следить за этим.
Мы также готовим почву для поддержки нового разрешения модулей TypeScript Node16 (#19606), и в рамках этого мы изменили формат нашего вывода рантайма (используя расширения .js вместо .mjs, предоставляя поля types для экспорта подпутей, и многое другое).
🗺️ Пользовательская схема конфигурации (продвинутый уровень)
Мы тестировали экспериментальную функцию, позволяющую модулям и пользователям расширять схему конфигурации Nuxt (#15592), и теперь мы включили ее по умолчанию (#19172). Мы ожидаем, что это будет особенно полезно для авторов как модулей, так и слоев/тем, и должно привести к появлению более приятных DX для их пользователей.
Журнал изменений
Ознакомьтесь с полным журналом изменений, сравнив изменения или ознакомьтесь с релизом на GitHub.
Мы хотели бы поблагодарить всех 28 соавторов, которые помогали в работе над этим релизом 💚
